「XWRITEの説明リストブロックが上手く使いこなせない・・・どんなときに使うの?」
そんなあなたへ、XWRITEユーザーのわたしがお答えします。
説明リストブロックは、用語や単語を説明するためのブロックです。
日常的な個人ブログや雑記ブログで、どのように使いこなせばよいのか?
迷う方も多いと思います。

Rumi
実は、わたしもそうでした。
いざ使ってみると、サイト全体がスッキリ!
テキストの量を減らすことができ、ひとめで内容が見やすくなります。
わたしの使用例をもとに、説明リストの利用シーンを紹介します。

Rumi
コードを使用せず、すべてテーマだけで解決します。
XWRITEで作成!説明リストのスタイルは3パターン
説明リストのスタイルは、3パターンあります。
それぞれのスタイルと設定できる事項をまとめました。

Rumi
縦並びと横並びと組み合わせると、さらにイメージが変わります。色の変更も可能です。
スタイル1
横並び
- タイトル
説明文
- タイトル
説明文
| 横幅の割合 | 高さの最小値 | 枠線の種類 | 線の太さ | 丸み | 影の有無 | タイトルの装飾 | タイトルの配置 | 説明文の配置 |
|---|---|---|---|---|---|---|---|---|
| 4~50% (初期値:30%) | × | × | × | × | × | あり/なし | × | × |
縦並び
- タイトル
説明文
- タイトル
説明文
| 横幅の割合 | 高さの最小値 | 枠線の種類 | 線の太さ | 丸み | 影の有無 | タイトルの装飾 | タイトルの配置 | 説明文の配置 |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | あり/なし | × | × |

Rumi
スタイル1は、シンプルなデザインです。
スタイル2
横並び
- タイトル
説明文
- タイトル
説明文
| 横幅の割合 | 高さの最小値 | 枠線の種類 | 線の太さ | 丸み | 影の有無 | タイトルの装飾 | タイトルの配置 | 説明文の配置 |
|---|---|---|---|---|---|---|---|---|
| 4~50% (初期値:30%) | 50~500px (初期値:50px) | × | 1~5px (初期値:1px) | × | × | あり/なし | 左上/左中央/中央 | 左上/左中央 |
縦並び
- タイトル
説明文
- タイトル
説明文
| 横幅の割合 | 高さの最小値 | 枠線の種類 | 線の太さ | 丸み | 影の有無 | タイトルの装飾 | タイトルの配置 | 説明文の配置 |
|---|---|---|---|---|---|---|---|---|
| × | × | × | 1~5px (初期値:1px) | × | × | あり/なし | × | × |

Rumi
スタイル2は、下線部入りのリストで、テキストの内容が見えやすくなります。
スタイル3
横並び
- タイトル
説明文
- タイトル
説明文
| 横幅の割合 | 高さの最小値 | 枠線の種類 | 線の太さ | 丸み | 影の有無 | タイトルの装飾 | タイトルの配置 | 説明文の配置 |
|---|---|---|---|---|---|---|---|---|
| 4~50% (初期値:30%) | 50~500px (初期値:50px) | 直線/なし | 1~5px (初期値:1px) | 0~20px (初期値:0px) | あり/なし | あり/なし | 左上/左中央/中央 | 左上/左中央 |
縦並び
- タイトル
説明文
- タイトル
説明文
| 横幅の割合 | 高さの最小値 | 枠線の種類 | 線の太さ | 丸み | 影の有無 | タイトルの装飾 | タイトルの配置 | 説明文の配置 |
|---|---|---|---|---|---|---|---|---|
| 4~50% (初期値:30%) | 50~500px (初期値:50px) | 直線/なし | 1~5px (初期値:1px) | 0~20px (初期値:0px) | あり/なし | あり/なし | 左上/左中央/中央 | 左上/左中央 |

Rumi
スタイル3は、見出しやボックスとセットになったスタイルで、リストの内容がより目立ちます。
XWRITEの説明リストの使い方の例
- 用語を説明するとき
- 手順や流れを手短に説明するとき
- 比較をするとき
- 概要を一覧でまとめたいとき
用語を説明するとき

シンプルに、何か用語を説明したいときに使用します。

Rumi
用語集のようなイメージです。
上の画像は、宅配惣菜で使用される調味料の名称と調味料のメーカーさんの名前で説明リストを作成しています。
調味料の製造工程やストーリーもキーワードに入れながら、宅配惣菜で使用される調味料を説明しています。
手順や流れを手短に説明するとき

上の画像は、フードデリバリーの配達の流れをまとめたものです。
用語とその意味を書き、数字を並べることで上から順序立てて説明しています。

Rumi
ざっくりと流れを伝えるときは説明リストブロック、具体的に説明したいときはステップブロックと、わたしは使い分けてます。
比較をするとき

2つ以上の物や事柄を比較するときにも、説明リストは便利です。
2カラムにして並べることで、省スペースで比較しやすくなります。
わたしの場合、次のような比較を記事でよく取り入れます。
- ○○のメリットと○○のデメリット
- ○○が向いている人と○○が向いていない人
- ○○がおススメの人と△△がおススメの人

Rumi
説明リストを作成の際に参考にしてください。
概要を一覧でまとめたいとき

記事の概要を一覧表示するときに説明リストを使うと、ひとめで分かりスッキリします。
画像は、サイトの概要をまとめていますが、会社概要や店舗情報を書くときにも使用できます。

Rumi
テーブル(表)を作成するより短時間でカンタンです。

個人ブログを運営している方は、プロフィールを書くのにも、利用できます。

Rumi
プロフィールの補足情報を箇条書きでまとめてます。
説明リストの作成方法
説明リストブロックの作成方法をまとめます。

Rumi
XWRITEの公式サイトもご確認くださいね。

記事投稿画面のブロック挿入ツールを選択。XWRITEブロックの中から「説明リスト」をクリックします。

初期状態のブロックが挿入されます。
タイトル部分と説明部分にテキストを入力します。

Rumi
「+」の部分をクリックすると、リストの数を増やすことができます。

親ブロックを選択し、設定パネルをクリック。

リストのデザインや配置、配色などをカスタマイズします。
サイトのカラーやイメージに合わせて、お好みで編集してみましょう。

Rumi
上の画像は、スタイル、配色、タイトルの配置をカスタマイズした例です。

リストを多く作ってしまい、数を減らしたいときは、以下の操作を行いましょう。
- 親ブロック選択>ドキュメント概観>説明リスト(dl)>説明リスト要素>タイトルと説明文の削除(×)

Rumi
説明リスト要素の初期値は2つです。ひとつしかリスト要素を使わないときも同様の操作を行いましょう。
まとめ
XWRITEの説明リストブロックは、用語や単語をシンプルに説明するための便利なツールです。
日常的な個人ブログや雑記ブログでは、手順を説明したり、比較、概要の一覧表示にも活用できますよ。
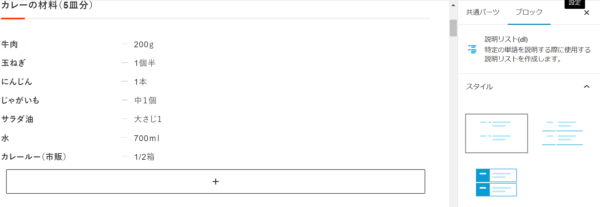
当サイトは、料理をテーマにしています。
先ほどのカレーの材料のように、実際にレシピを書くときにも説明リストを使用しています。
お好みのスタイルにカスタマイズし、テキストを整理して、あなたのブログがパッと見やすくなります。

Rumi
文章が長くなりがちな時に説明リストで簡潔にまとめると便利!
XWRITEの説明リストブロックを使いこなして、より見やすく、より分かりやすいブログ記事を作ってみてくださいね。