XWRITEのふき出し機能はどうやって使うの?デザインはどんなものなの?
という記事でご紹介します。

お困りママ
XWRITEのふき出し機能は使いやすいのかしら?
使い心地を知りたいわ。

Rumi
XWRITEのふき出しの設定はとてもカンタン!
XWRITEとは、エックスサーバーが開発!
初心者もカンタンにブログが書けるコンセプトのWordPressのテーマです。
XWRITEには、キャラクターが会話しているように表示をする「ふき出し機能」があります。

Rumi
ふき出しを使うことで、記事に注意を引く効果や読みやすさを高める効果がありますよ。
XWRITEのふき出し機能のメリット
XWRITEのふき出し機能のメリットはこちら。
- ブロックエディッターでカンタンに挿入できる
- カスタマイズ性が高い
ブロックエディターでカンタンに挿入できる

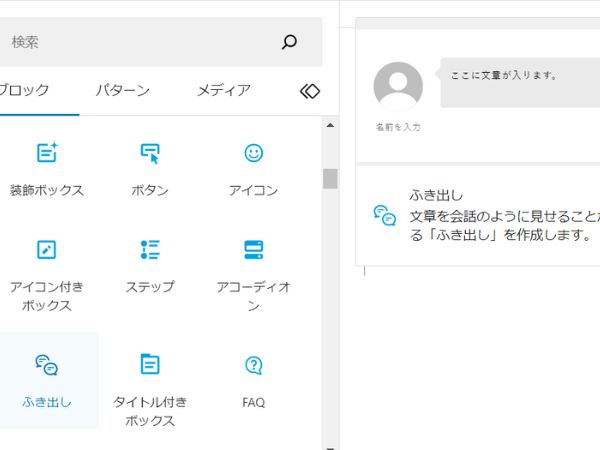
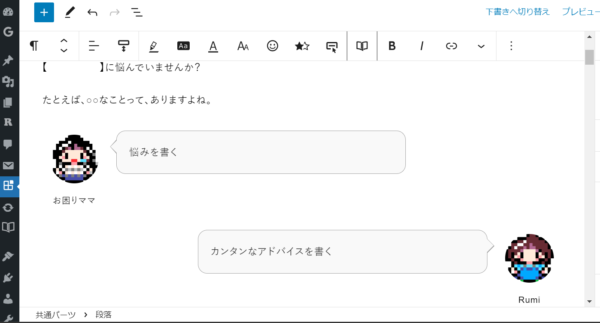
XWRITEのふき出し機能は、ブロックエディッターの中のXWRITE専用ブロックから、カンタンに挿入ができます。
「ふき出し」ブロックが追加されるので、設定を変えるだけでお好きなカスタマイズができます。

Rumi
コードの入力は一切ありません。スタンプをペタペタ押してる感覚で作れて、配置の入れ替えも自由です。
カスタマイズ性が高い

XWRITEは、ふき出しの色、形、アイコン画像などを自由に設定できます。
共通パーツを使えば、お気に入りのカスタマイズを保存して、記憶しておくことも可能。
記事を編集するときに、再び呼び出すことができます。

Rumi
ふき出しのカスタマイズ例について、次に教えるよ。
XWRITEのふき出し機能のデザイン一覧と使用例
XWRITEには、ふき出しの色や形のバリエーションが用意されています。以下に一覧を示します。
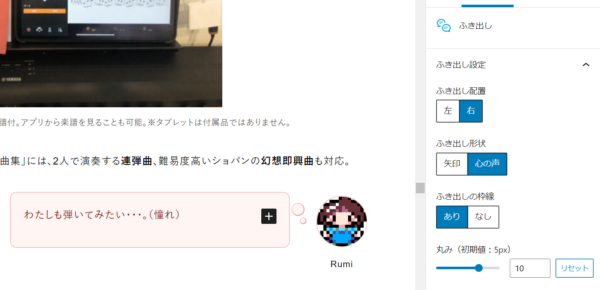
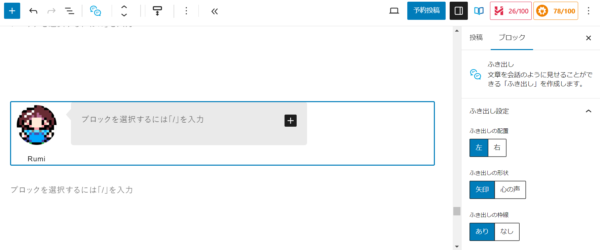
ふきだしの設定
左の人です。四角い枠の矢印のふき出しだよ。
右の人でーす。心の声でしゃべって、枠を丸くしているよ。

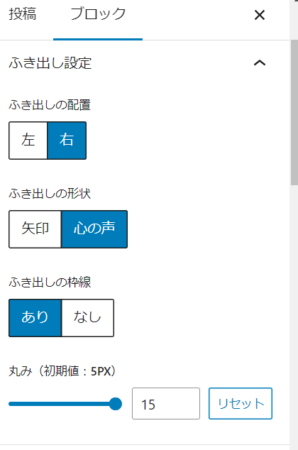
ふき出しは、ブロックを選択した後、このように設定できます。
- ふき出し配置:左右どちらかに設定
- ふき出し形状 :「矢印」か「心の声」か選択
- ふき出しの枠線:表示・非表示から選択
- 丸み:枠の丸みを15段階で設定
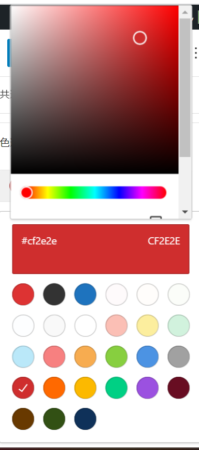
色
テキスト色はこれだよ。
- アクセントカラー:アイコンとふき出しのフチに使われる色(例:#cf2e2e)
- 背景色:ふき出しの背景に使われる色(例:#fbbfb5)
- テキスト色:ふき出しのテキストに使われる色(例:#333333)


Rumi
アクセントカラー、背景色、テキスト色、カスタマイザーから細かく設定することができます。
あらかじめテーマカラーとして、29色のカラーパレットが用意されています。
アイコン設定

Rumi
丸いアイコンのRumiだよ。アイコンに枠線なしです。

Rumi
四角いアイコンのRumiだよ。アイコンに枠線がありまーす。
アイコンなしもアリだね。わたしはだーれだ?

アイコンの設定は、枠線や形状、表示の有無など、細かく設定できます。
- 非表示にする:アイコンの表示・非表示を設定
- アイコンの枠線:アイコンの枠の表示・非表示の設定
- アイコン形状:アイコンの形状を「サークル」か「四角」から選択
- アイコン画像URL:お好きなアイコンの画像のURLを入力すると表示

Rumi
アイコンの下にカーソルを合わせクリックすると、名前を入力することができます。
ブロックの下の余白
ふき出しブロックとふき出しブロックの間の余白を自由に設定できます。

Rumi
四角いRumiさん、なんだか間隔が空いているけど、どこにいますか?

Rumi
丸いRumiさん、わたしはここです。余白を空けると、文章の続きが気になるよね。
パソコンとモバイルでサイトを閲覧した場合、ふき出しとふき出しの間隔を調整できます。
- ブロック>ブロックの下の余白

Rumi
-10em~10emまで余白を設定することができます。
XWRITEのふき出しの作成方法

記事投稿画面のブロック挿入ツールから「ふき出し」のアイコンをクリック!
アイコンをクリックすると、上のようなブロックが挿入されます。

Rumi
上のふき出しブロックが初期状態です。
初期のアイコンは、グレーのヒト型になっています。

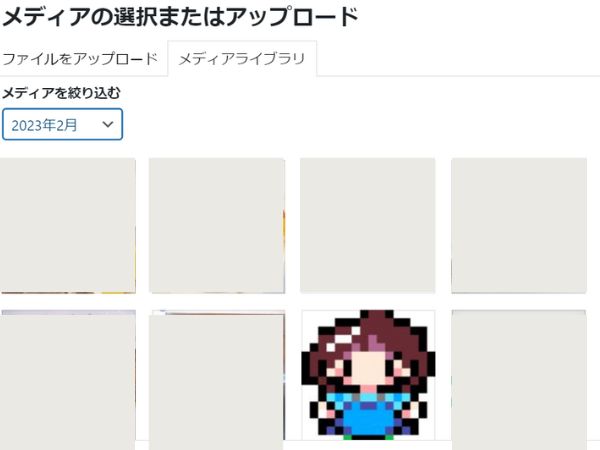
ふき出しブロックのヒト型のアイコン部分をクリック!
すると、メディアの画面に移動します。アイコンに使う画像を選びます。

Rumi
アイコンに使う画像をあらかじめメディアにアップロードしておきましょう。

ふき出しの中をクリックして、テキストを入力します。
アイコン下の「名前を入力」をクリックすると、アイコンに名前を付けられます。

Rumi
ふき出しの中は、テキストの色を変えたり太字にしたり、リンクを挿入するなど、自由に編集できます。

ブロックを選ぶと、記事投稿画面に設定パネルが表示されます。

Rumi
先ほどご紹介した設定を行うことができます。

設定したふき出しを繰り返し使いたいときは、共通パーツに登録して、保存しておきましょう。

よく使うブロックやフレーズなどを記憶して、使いたいときに呼び出すことができます。

Rumi
記事を書いている途中に、共通パーツを作成したいときは、ブロックをコピペして共通パーツの作成画面に移動させておきましょう。
その際は、作成途中の記事の保存を忘れずに。
まとめ
XWRITEのふき出しブロックの機能についてご紹介しました。
ふき出しを作る操作は、とてもカンタンで、マウスひとつで感覚的に作ることができます。
分からなくなったら、マニュアルを読み返す流れで、十分理解できますよ。

Rumi
ふき出しブロックは、共通パーツの保存がおススメ!
共通パーツを使えば、パターンに自動登録されるため、イチから設定をせずに、すぐにふき出しを呼び出せます。
XWRITEのふき出しブロックを、あなたのブログに取り入れてみてくださいね。