「XWRITEのボックスメニューのアイコンって自作できるの?」
という質問に、XWRITEユーザーのわたしがお答えします。
ボックスメニューブロックは、2023年10月にXWRITE v2.1.0のアップデートで新登場!
記事中やサイドバーなどのウィジェットに、ボックスナビを作成することができます。

Rumi
作成方法は、めっちゃカンタンです!
ボックスメニューの画像は、用意されているアイコン、自分で作成したアイコン、どちらも使用可能です。
自分で作成したアイコンをボックスメニューに取り入れると、オリジナリティあふれるブログになりますよ。
HTMLのタグやphpのコードなどを一切不要!
テキスト入力とマウス操作だけで、あなただけのボックスナビを作ることができます。
XWRITEのボックスメニューブロックができること

ボックスメニューブロックは、アイコンを含むボックス型メニューを作成するためのブロックです。
サイドバーやフッターなどのウィジェットに挿入することで、手軽にメニューを表示できます。

Rumi
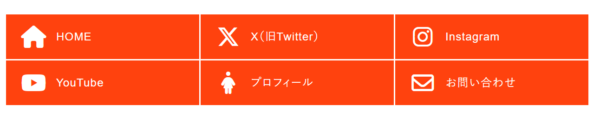
上のデザインが当サイトで使用されています。

背景を塗りつぶしにするメニューを作成したり、メニューの列数やアイコンやテキストの位置を変更することも可能です。

Rumi
メニュー間の余白(白い部分)のサイズも、細やかに設定できます。

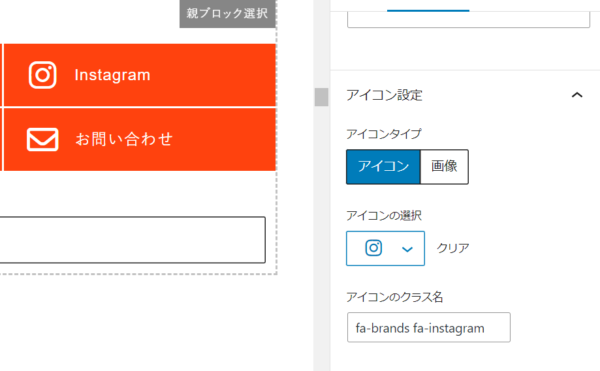
ボックスナビのアイコンは、アイコン設定から自由に選ぶことができます。

Rumi
Instagramのアイコンは、アイコン設定から選べます。
お問い合わせのアイコンは、Font Awesome アイコン一覧から選べます。

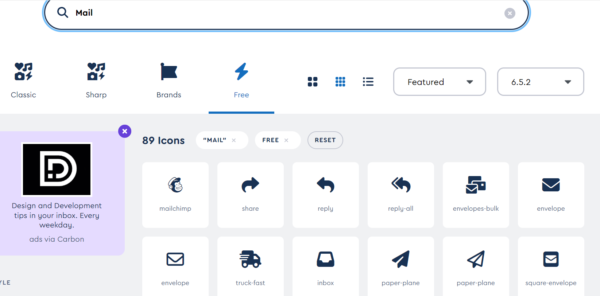
管理画面にないアイコンを使用するときは、Font Awesome アイコン一覧を利用しましょう。
アイコンのクラス名をコピー&ペーストすると、選択することができます。
詳細はこちらの記事をご覧ください。
ボックスナビの画像は自分で作成したアイコンを使用できる
食べ物や調理器具から探す
こちらは、実際にわたしが作ったボックスメニューです。
アイコンで使用している画像は、Canva(キャンバ)で編集しました。

例えば「お魚」のアイコンを見てみましょう。
Font Awesomeから用意されているアイコンは、こちらです。

Rumi
アイコンの色を自由に変更したり、余白の設定をすることができます。

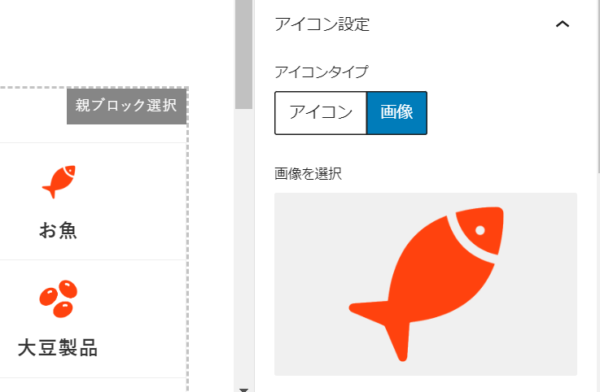
自分で用意した画像でアイコンにすると、こんな感じです。
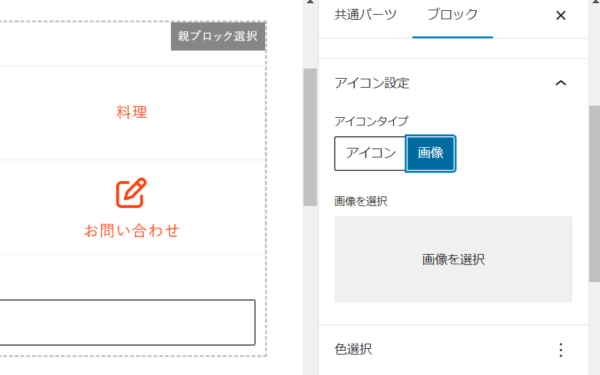
アイコン設定のアイコンタイプを「画像」に切り替えると、オリジナル画像を選択することが可能です。

Rumi
Canvaを使うとカンタンにアイコンが作れますよ。
次に紹介していきますね。
ボックスメニューブロックにオリジナル画像を載せる方法
こちらのボックスナビを例にして、アイコンをすべてオリジナル画像で作ってみましょう。

Rumi
アイコンはすべて管理画面のアイコン設定から選んだものです。

WordPress管理画面「共通パーツ」から新規投稿を選び、ボックスメニューを作成します。
投稿画面のブロック挿入ツールから「ボックスメニュー」のアイコンをクリック。
初期状態の各メニューをクリックし、スタイルやテキスト、アイコンなどを設定します。

Rumi
イメージ程度で、ざっくりでOKです。
アイコンは、とりあえずのデザインでアイコン設定から選んでおきましょう。
設定の詳細は、XWRITE公式サイトのマニュアルをご覧ください。

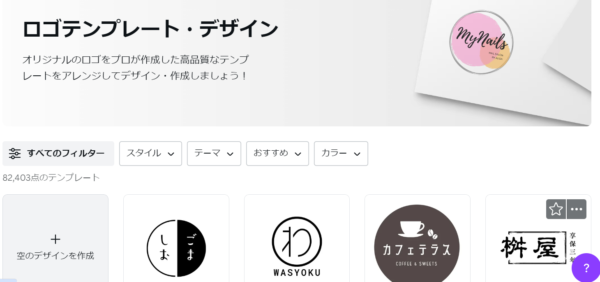
Canvaの検索画面から、ロゴ(500×500px)を検索し、空のデザインを作成します。

検索から、希望するデザインを検索します。
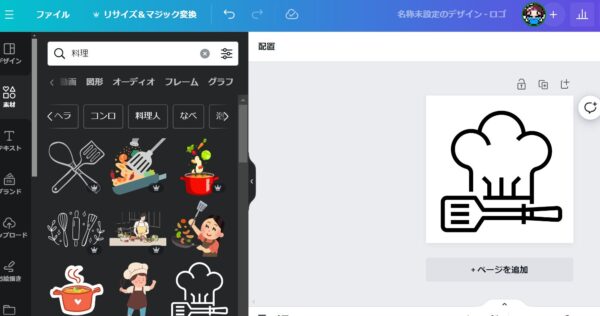
例えば、「料理」と検索してみましょう。

すると、料理に関するイラストがたくさん出てきます。
好きなイラストを選び、サイズを調整します。

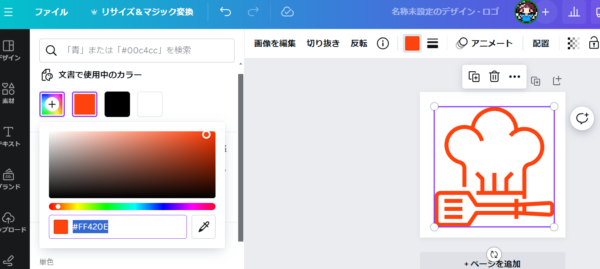
選んだイラストによって、アイコンの色を変えることも可能です。
デフォルトカラーだけでなく、カラーコードを手入力して色を決めることもできます。

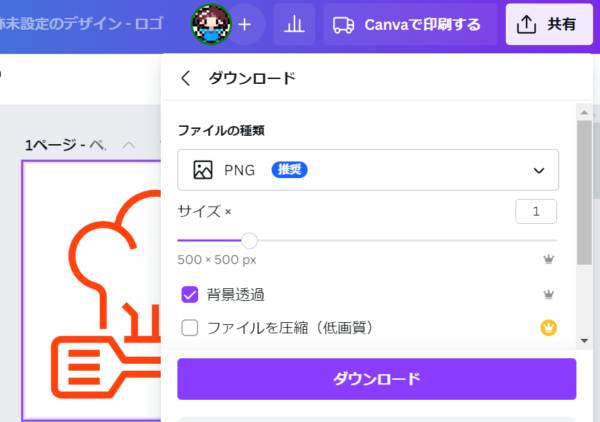
「共有」ボタンを押し、ダウンロードを選びます。
Canva Pro(有料)の機能で背景を透過しておきましょう。
Canvaの無料プランのみを使っているときは、背景透過機能のある画像編集アプリを利用して背景を透過しておきます。

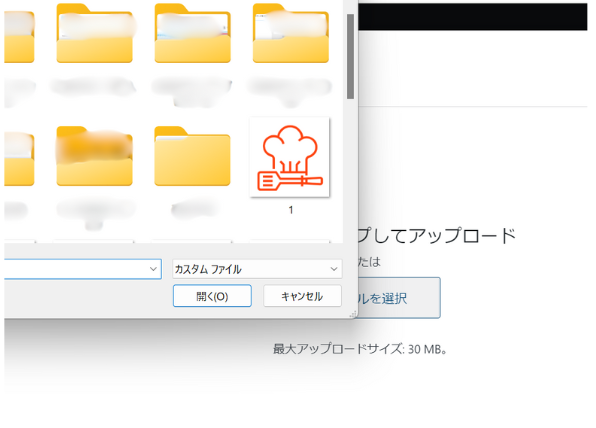
WordPress管理画面から「メディア」を開き、「ファイルをアップロード」を選びます。
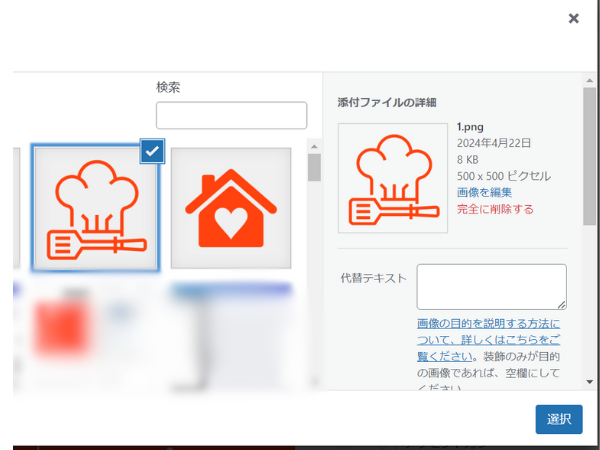
Canvaで編集したダウンロード画像を選び、WordPressへアップロードします。

再びボックスブロックを編集します。
アイコン設定のアイコンタイプを「画像」にクリックすると、「画像を選択」が表示されます。

Canvaでアップロードした画像を選択します。他のメニューも同様です。
各メニューを編集したボックスナビがこちら。あなたも作ってみましょう。

Rumi
オリジナリティあるでしょ?
まとめ
ボックスブロックのアイコンをオリジナル画像にする方法を紹介しました。
ボックスブロックは、サイドバーやフッターに表示するブログパーツとして大活躍!
作成したブログパーツをカンタンに表示させることができます。

Rumi
共通パーツで作成し保存しておくと、カンタンにブロックを呼び出すことが可能です。
ボックスブロックを使用すれば、CSSやHTMLの知識がなくても、まるでプロみたいなナビのデザインができますよ。
XWRITEのボックスブロックオリジナル画像を使って、あなたらしいデザインを作ってみてくださいね。