XWRITEのテーマで作れるブログカードのデザインについて紹介します。

お困りママ
XWRITEでブログカードを作るとき、どのようなデザインがあるの?

Rumi
実際に作ってみました。工夫次第でたくさんの組み合わせがあります。
XWRITEのテーマで作るブログカードの作成方法

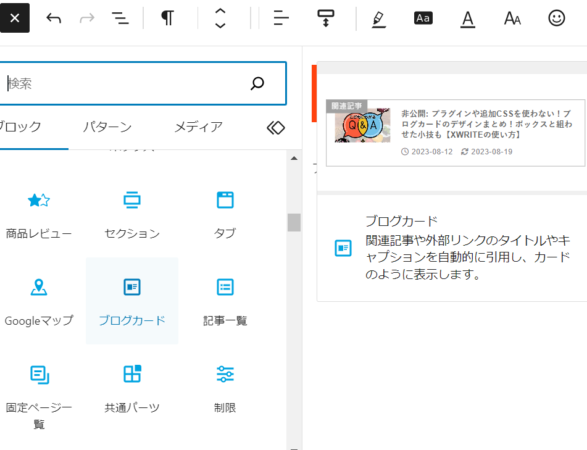
「ブログカード」のアイコンを記事投稿画面のブロック挿入ツールから「ブログカード」のアイコンをクリック!

選択すると、初期設定のブログカードが挿入されます。
初期設定は下記の内容です。
- ラベル:関連記事
- アイキャッチ・アイコンの表示 :あり
- 丸み:0px
- テキストリンク表示:オフ
- 公開日・更新日の表示:オン
- 新しいタブで表示:オフ
- 抜粋:60文字
- カラーセット:アクセントカラー(#a1a1a1)・背景色(#ffffff)
- ラベルアイコン:なし
- ブロック下の余白:0em

Rumi
アイキャッチ画像は、カスタマイザーで設定したNoImage画像になります。

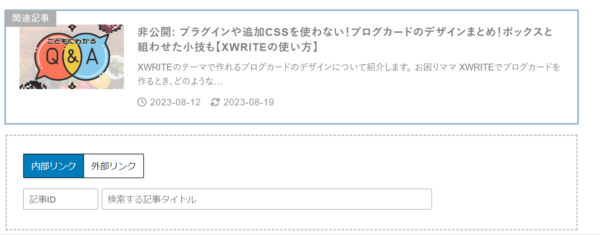
「内部リンク」のタブを選択し、 「記事ID」もしくは「検索する記事タイトル」を入力します。

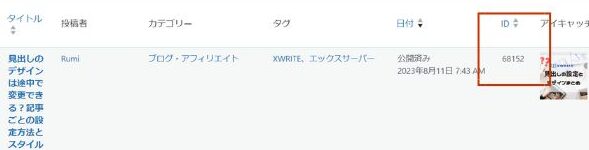
記事IDは、WordPress管理画面の投稿一覧から確認することができます。

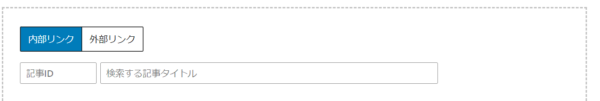
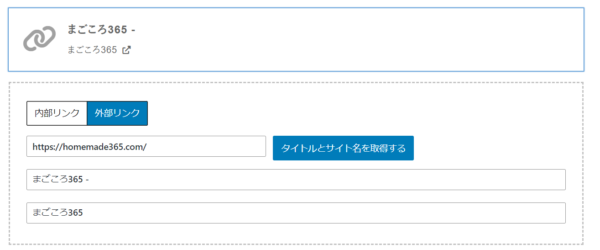
外部リンクは、他のサイトへリンクするときに使用します。
「外部リンク」のタブを選択すると、入力項目が切り替わります。
リンク先のURLを入力して「タイトルとサイト名を取得する」をクリックすると、タイトルが表示されます。
XWRITEで作れるブログカードの例
XWRITEのテーマで作成したブログカードは、次のように表示されます。
初期設定
- ラベル:関連記事
- アイキャッチ・アイコンの表示 :あり
- 丸み:0px
- テキストリンク表示:オフ
- 公開日・更新日の表示:オン
- 新しいタブで表示:オフ
- 抜粋:60文字
- カラーセット:アクセントカラー(#a1a1a1)・背景色(#ffffff)
- ラベルアイコン:なし
- ブロック下の余白:0em
アイキャッチ画像なし
- ラベル:関連記事
- アイキャッチ・アイコンの表示 :なし
- 丸み:0px
- テキストリンク表示:オフ
- 公開日・更新日の表示:オン
- 新しいタブで表示:オフ
- 抜粋:60文字
- カラーセット:アクセントカラー(#a1a1a1)・背景色(#ffffff)
- ラベルアイコン:なし
- ブロック下の余白:0em
ボックスに丸みを入れる
- ラベル:関連記事
- アイキャッチ・アイコンの表示 :あり
- 丸み:10px
- テキストリンク表示:オフ
- 公開日・更新日の表示:オン
- 新しいタブで表示:オフ
- 抜粋:60文字
- カラーセット:アクセントカラー(#a1a1a1)・背景色(#ffffff)
- ラベルアイコン:なし
- ブロック下の余白:0em
テキストリンク
- ラベル:-
- アイキャッチ・アイコンの表示 :-
- 丸み:-
- テキストリンク表示:オン
- 公開日・更新日の表示:-
- 新しいタブで表示:-
- 抜粋:-
- カラーセット:-
- ラベルアイコン:-
- ブロック下の余白:0em

Rumi
テキストリンクに設定した場合、他の項目は非表示になります。ブロック下の余白のみ設定可能です。
ラベルのタイトルを変更
- ラベル:あわせてよみたい!
- アイキャッチ・アイコンの表示 :あり
- 丸み:0px
- テキストリンク表示:オフ
- 公開日・更新日の表示:オン
- 新しいタブで表示:オフ
- 抜粋:60文字
- カラーセット:アクセントカラー(#a1a1a1)・背景色(#ffffff)
- ラベルアイコン:なし
- ブロックしたの余白:0em
ボックスやテキストの色を変える
- ラベル:関連記事
- アイキャッチ・アイコンの表示 :あり
- 丸み:0px
- テキストリンク表示:オフ
- 公開日・更新日の表示:オン
- 新しいタブで表示:オフ
- 抜粋:60文字
- カラーセット:アクセントカラー(#f78080)・背景色(#ffffff)・テキスト色(#680d22)
- ラベルアイコン:なし
- ブロック下の余白:0em
ラベル・ボックスを消す
- ラベル:空欄(何も入力しない)
- アイキャッチ・アイコンの表示 :あり
- 丸み:0px
- テキストリンク表示:オフ
- 公開日・更新日の表示:オン
- 新しいタブで表示:オフ
- 抜粋:60文字
- カラーセット:アクセントカラー(#ffffff)・背景色(#ffffff)
- ラベルアイコン:なし
- ブロック下の余白:0em

Rumi
アクセントカラーと背景色の色をサイトの背景と同じ色にすると、ボックスが見えなくなります。
ボックスを塗りつぶす
- ラベル:空欄(何も入力しない)
- アイキャッチ・アイコンの表示 :あり
- 丸み:0px
- テキストリンク表示:オフ
- 公開日・更新日の表示:オン
- 新しいタブで表示:オフ
- 抜粋:60文字
- カラーセット:アクセントカラー(#fcee9e)・背景色(#fcee9e)
- ラベルアイコン:なし
- ブロック下の余白:0em
アクセントカラーを黒(#333333)に変更して、枠線入りに。
丸みを10pxにして角を取るとこんな感じに。

Rumi
設定を組み合わせることもできます。
ラベルにアイコンを付ける
- ラベル:関連記事
- アイキャッチ・アイコンの表示 :あり
- 丸み:0px
- テキストリンク表示:オフ
- 公開日・更新日の表示:オン
- 新しいタブで表示:オフ
- 抜粋:60文字
- カラーセット:アクセントカラー(#a1a1a1)・背景色(#ffffff)
- ラベルアイコン:あり(fas fa-paperclip)
- ブロック下の余白:0em
XWRITEブロックと組み合わせたブログカードの例
ブログカードは、XWRITEブロックの中のボックスと組み合わせることもできます。

Rumi
ボックスと組み合わせると、ブログカードの幅が少し大きくなります。
装飾ボックスの中にブログカード
お好みのボックスの中にブログカードを入れることも可能です。
- ブログ挿入ツール<XWRITE 装飾ボックス
上のブログカードは、ラベルとボックスを消したものを使用しています。
- ラベル:空欄(何も入力しない)
- アイキャッチ・アイコンの表示 :あり
- 丸み:0px
- テキストリンク表示:オフ
- 公開日・更新日の表示:オン
- 新しいタブで表示:オフ
- 抜粋:60文字
- カラーセット:アクセントカラー(#ffffff)・背景色(#ffffff)
- ラベルアイコン:なし
- ブロック下の余白:0em
アイコンボックスの中にブログカード(塗りつぶし)
アイコンボックスを使った場合は、こちら。
アイコン部分のカラーの設定も可能です。
- ブログ挿入ツール<XWRITE アイコンボックス
ボックスのデザインと組み合わせて塗りつぶすときは、背景色をすべて同じ色にしましょう。
- ラベル:空欄(何も入力しない)
- アイキャッチ・アイコンの表示 :あり
- 丸み:0px
- テキストリンク表示:オフ
- 公開日・更新日の表示:オン
- 新しいタブで表示:オフ
- 抜粋:60文字
- カラーセット:アクセントカラー(#d1f2dd)・背景色(#d1f2dd)
- ラベルアイコン:なし
- ブロック下の余白:0em
タイトル付きボックスの中にブログカード
タイトル付きボックスとも組み合わせることもできます。
タイトル付きボックスの枠を変えたり、色や丸みの設定、アイコンの有無なども決められます。
- ブログ挿入ツール<XWRITE タイトル付きボックス
ラベルとボックスを消したものを使用しています。
- ラベル:空欄(何も入力しない)
- アイキャッチ・アイコンの表示 :あり
- 丸み:0px
- テキストリンク表示:オフ
- 公開日・更新日の表示:オン
- 新しいタブで表示:オフ
- 抜粋:60文字
- カラーセット:アクセントカラー(#ffffff)・背景色(#ffffff)
- ラベルアイコン:なし
- ブロック下の余白:0em
アコーディオンブロックの中にブログカード
- ブログ挿入ツール<XWRITE アコーディオンブロック

Rumi
ヒミツの情報とかに使いたい小技。
ステップブロックとの組み合わせ
〇〇〇〇〇〇〇〇〇〇〇〇
△△△△△△△△△△△△
△△については、こちらの記事にもあります。あわせて読んでくださいね。
- ブログ挿入ツール<XWRITE ステップブロック

Rumi
ステップブロックと組わせたブログカードは、スマホから見ると少し小さくなります。
まとめ
XWRITEのテーマで作るブログカードのデザインについて紹介しました。
ブログカードのデザインは、あらかじめ共通パーツに登録しておくと、過去に作成した設定を呼び出すことができます。
ブログカードを付けることで、関連する内容の記事を紹介することができて、アクセス向上につながります。
ブログのデザインにあわせて、お気に入りのブログカードを作ってみてくださいね。