XWRITEのWordPressテーマで、選べるアイコンについてご紹介します。

お困りママ
XWRITEで使えるアイコンがどのようなものがあるか知りたいわ。

Rumi
XWRITEは、Font Awesomeのアイコンを採用しています。
XWRITEとは、エックスサーバーが開発!
初心者もカンタンにブログが書けるコンセプトのWordPressのテーマです。
XWRITEには、ポイントや注意点など、伝えたいことをパッと見やすくするアイコンの機能があります。

Rumi
記事の中にアイコンがあると、何を伝えたいのか直感的に理解しやすくなりますね。メールの絵文字のようなものだね。
XWRITEで選択できるアイコン一覧
WordPressの管理画面から使えるアイコン一覧をまとめました。

Rumi
WordPress上から221種類のアイコンをマウスで直接呼び出すことができます。(2023年8月現在)
管理画面の一覧にないアイコンを選ぶ方法

お困りママ
上の一覧にないアイコンを選ぶことってできるの?音符のアイコンとかあれば使いたいな。

Rumi
Font Awesomeの公式サイトからアイコンのclass名を入力すると、使用することができます。

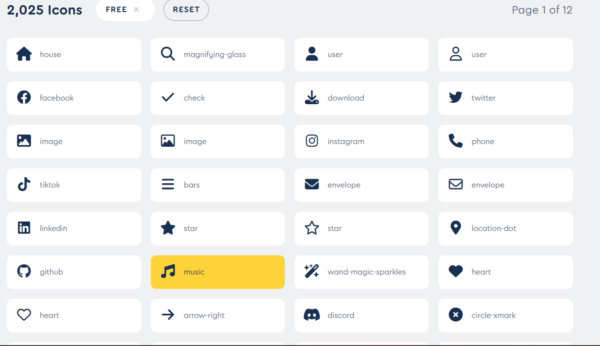
Font Awesomeからお好きなアイコンを選択。
(※Proと書かれたものは、有料プランのアイコンになります。)

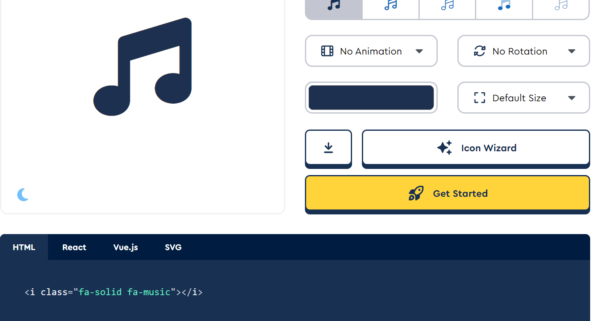
クリックすると、このような画面になります。
下のコードの中にある緑の文字の部分「fa-solid fa-music」を使用します。

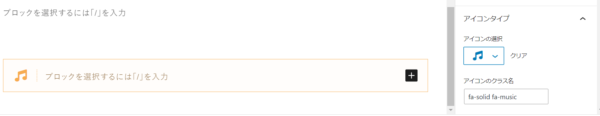
アイコンのクラス名の部分に、緑の文字の「fa-solid fa-music」と入力すればOKです。
XWRITEでブログを書くときのアイコンの使い方
XWRITEには、さまざまなシーンでアイコンを使うことができます。
- ツールバーから直接アイコンを入れる
- ボックスやボタンにアイコンを入れる
- アイコンブロックを入れる
ツールバーから直接アイコンを入れる

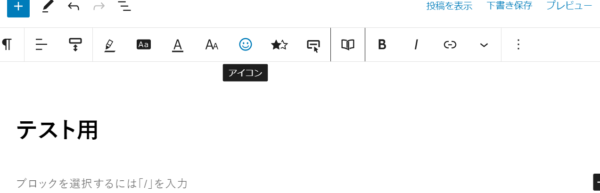
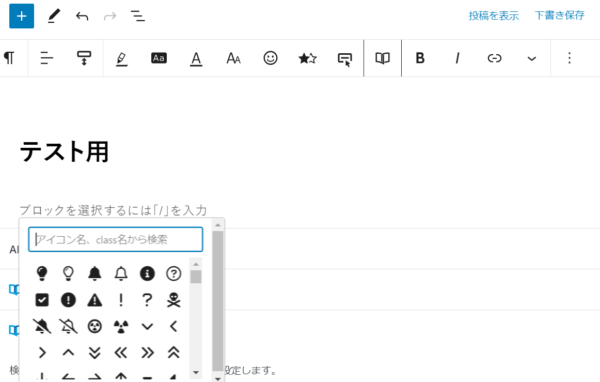
ツールバーから「アイコン」を選びます。

一覧がズラッと表示されます。
使いたいものをクリックするか、アイコン名やclass名を入力するとアイコンが表示されます。

Rumi
class名は、先ほど言った「緑の文字」の部分です。
Font Awesomeの公式サイトから確認ができます。
ボックスやボタンにアイコンを入れる

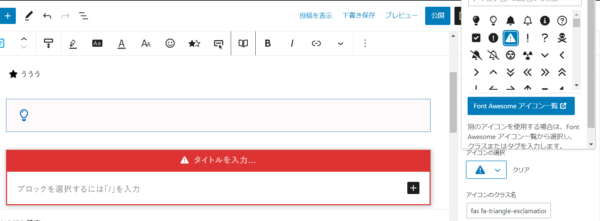
アイコン付きボックスやタイトル付きボックスを作るとき、お好きなアイコンをボックスに挿入できます。
タイトル付きボックスの場合、タイトルの文章の左端か右端にアイコンを配置することができます。
- ブロック挿入ツール>アイコン付きボックスまたはタイトル付きボックス>記事投稿画面 ブロック>アイコンタイプ

ボタンを作るときも同様、文章の左端化右端にアイコンを挿入することができます。
- ブロック挿入ツール>XWRITEボタン>記事投稿画面 ブロック>アイコンタイプ
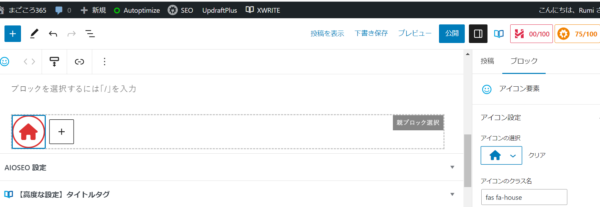
アイコンブロックを入れる

アイコン単体で表示させたり、複数並べることができます。
アイコンは、リンク先を設定してボタンの役わりをすることができます。
アイコンの色や丸み、大きさ、枠線の太さや有無、余白の数値を変えるなどの変更も可能です。
- ブロック挿入ツール>XWRITE アイコン>記事投稿画面 ブロック>アイコン設定
まとめ
XWRITEで選べるアイコンについてまとめました。
221種類のアイコンをWordPress上から呼び出すことができます。
希望しているアイコンが見つからない場合、Font Awesomeから探してみましょう。
お好きなアイコンを見つけたら、クラス名を入力すれば解決です。

Rumi
食生活をテーマにしている当ブログは、 を使いたいな。
ブログのジャンルにあわせて、アイコンを探してみてくださいね。