XWRITEのタブブロックで、トップページにタブ切り替え表示の記事一覧を作る方法を紹介します。
タブ切り替えで表示ができると、省スペースで特定のカテゴリー別に記事を切り替え表示ができます。

Rumi
タブブロックと記事一覧ブロックを組み合わせるとカンタンに作れますよ。
当ブログを例に紹介。
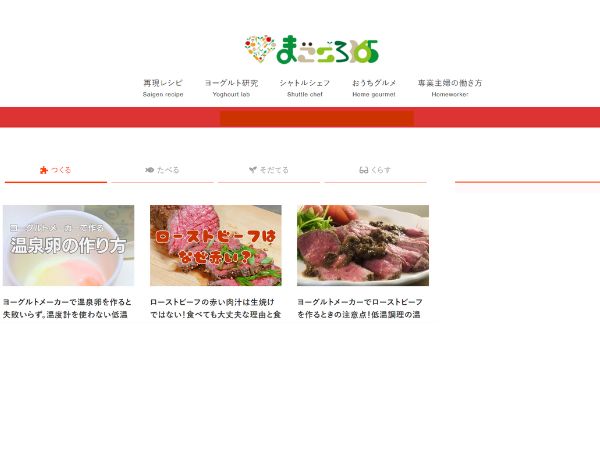
タブブロックで表示!当ブログのトップページはこれ!

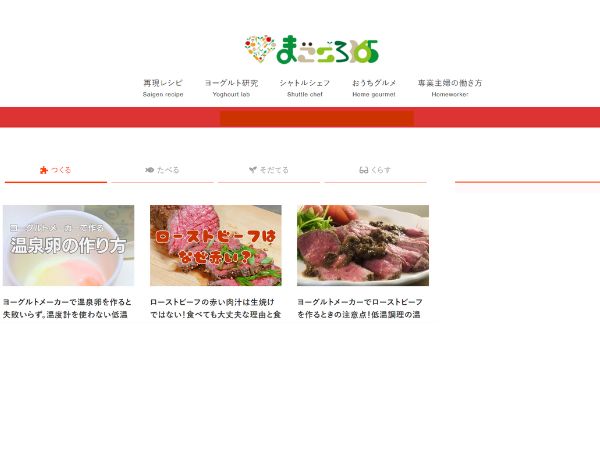
こちらは、当ブログのトップページです。
我が家の食生活をテーマにした、いわゆる料理ブログです。
プラグインや追加CSSなどを一切使わず、XWRITEの機能だけで記事一覧を作成しています。

Rumi
当ブログの記事一覧の特徴は、
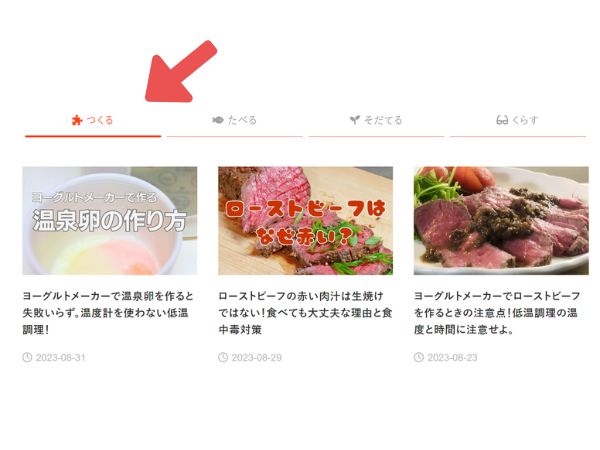
「つくる」・「たべる」・「そだてる」・「くらす」の4つの軸に分けて、記事を分けています。

上の画像は、「つくる」のタブに赤色が付いています。
料理のレシピやコツなどをメインにした記事を並べています。

Rumi
新着記事が多いため、新着順に記事を並べています。

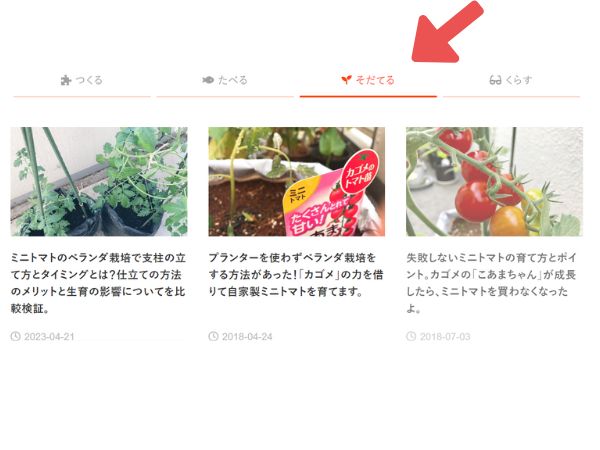
では、「そだてる」に切り替えてみましょう。
マウスのクリックひとつで、記事一覧の内容が変わりました。
「そだてる」は、子育てやガーデニングを中心にした記事一覧です。

Rumi
新着記事が少ないため、ランダム表示で記事を並べています。
タブブロックと記事一覧ブロックを組み合わせると、
記事一覧のリストをタブごとに切り替え表示ができます。
「新着順」や「ランダム」に表示させたり、特定の記事だけ表示させることも可能です。
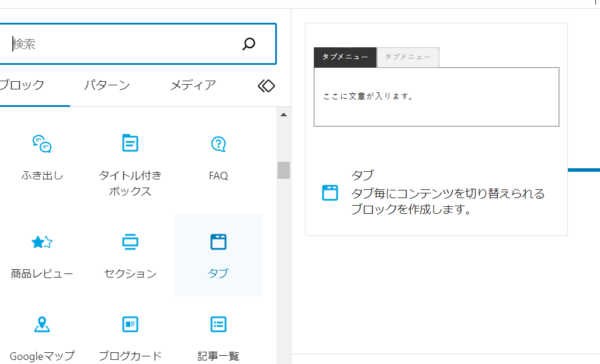
タブブロックとは?

タブブロックは、複数の情報内容をタブで表示したいときに使います。
▼以下のタブをクリックしてみてください▼
はじめに
つぎに
それから
まとめ
「タブ」の部分をクリックすると、タブメニューごとに情報内容が切り替わります。

Rumi
メニュー部分は、増やしたり減らしたり、順番を入れ替えたりできます。

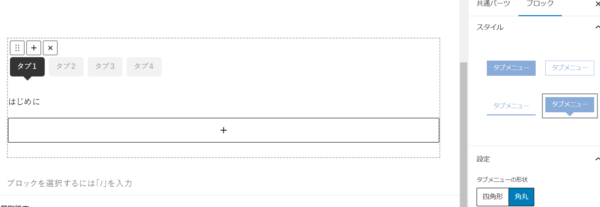
「ブロック」を選択すると、タブメニューのスタイルや形状を変えることができます。
- ノーマル
- 白抜き
- 下線
- ふき出し

Rumi
スタイルは4種類あり、形状は四角形か角丸かを選べます。

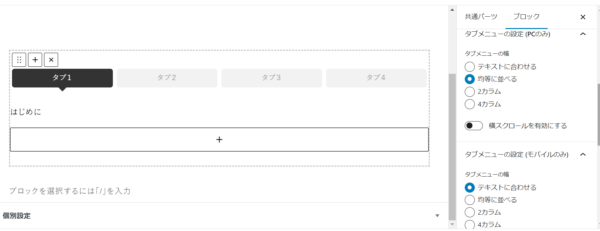
タブメニューの設定で、タブメニューの幅や横スクロールの有無を選択できます。
(タブメニューの幅がブロック全体の大きさを超える場合、横スクロールが可能になります。)
- テキストに合わせる
- 均等に並べる
- 2カラム
- 4カラム

Rumi
パソコンから見た場合、スマホから見た場合、それぞれ設定することが可能です。
記事一覧ブロックとは?

記事一覧ブロックは、記事をズラッと一覧で表示することができる機能です。
記事本文中に挿入するだけでなく、トップページやサイドバーなどのウィジェット内にも挿入ができます。

- カード(横)
- カード(縦)
- リスト
- スライダー
記事一覧ブロックでは、一覧の設定と記事の設定がそれぞれできます。
一覧の設定は、表示する記事の数や順序、カテゴリーやタグの内容のみ表示を指定できます。
記事の設定は、アイキャッチ画像の縦横の比率、表示される本文の文字数、日付やカテゴリー名の表示の有無などを設定できます。

Rumi
記事の表示の順番を変えたり、日付の表示をなくしたり、自由に一覧を作れます。
タブブロックと記事一覧ブロックの組み合わせ方

共通パーツを使った方法で紹介します。

Rumi
共通パーツに保存しておくと、作ったウィジェットをいつでも呼び出すことができますよ。

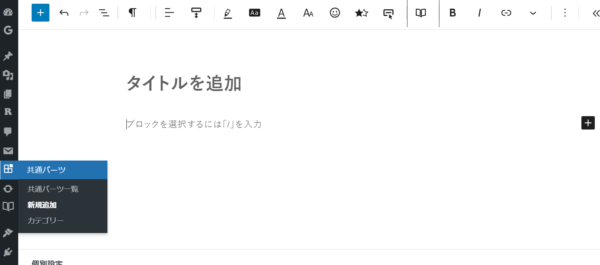
タブブロックを呼び出し、お好みに設定をしましょう。
タブメニューをクリックするとテキスト入力ができます。
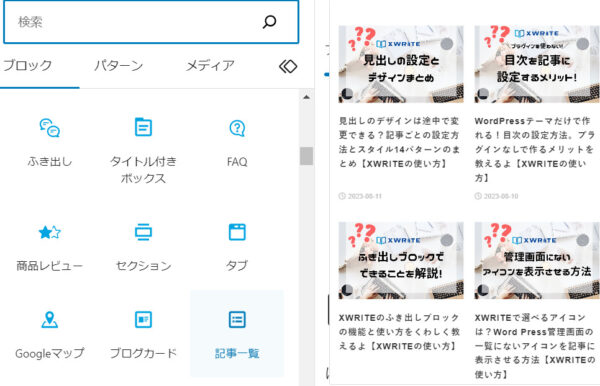
- ブロック挿入ツール>XWRITE タブ>記事投稿画面 ブロック>タブ

Rumi
当ブログの場合、スタイルをノーマル。形状を角丸。
タブメニューを4カラム、赤色(#DD3333)をアクセントカラーにしています。

タブブロックの中をクリックして、記事一覧を選択。
タブブロックの中は、タブメニューごとにテキストを入力したり、新たなブロックを追加することができます。
- ブロック挿入ツール>XWRITE 記事一覧

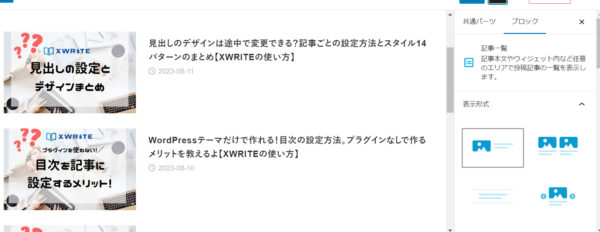
呼び出した記事一覧を設定します。
「たべる」のタブを例にします。グルメや食べ比べのレビューについての記事一覧です。
- 記事投稿画面 ブロック>記事一覧

Rumi
カテゴリーやタグを設定すると、記事をジャンルごとに分けることができます。

記事一覧の下にボタンブロックを配置し、条件の記事をすべて表示させることも可能です。
- ブロック挿入ツール>XWRITE ボタン

リンク設定にカテゴリー別、タグ別などのアーカイブのURLをコピペします。

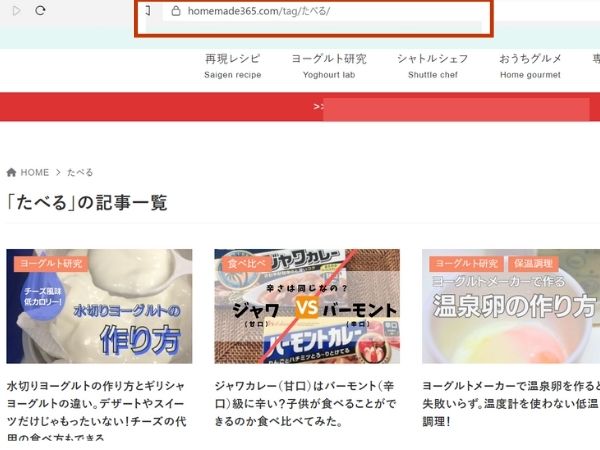
「たべる」の記事を集めたアーカイブはこちら。
URLは、アドレスバーに表示されている部分コピペして使うとスムーズです。
あらかじめタグ分けして、わたしは記事を一覧にまとめています。

Rumi
アーカイブとは、投稿した記事を、グループごとにひとまとめに保管した一覧のこと。
月別、カテゴリー別などあります。
タブブロックで作った記事一覧をトップページに載せる手順

トップページを開いた状態でカスタマイザーを選択し、タブブロックを配置したいウィジェットを選びます。
トップページメインビジュアル・トップページ上部・トップページ下部のウィジットは、トップページを開いた状態でカスタマイザーを選択しないと表示されないので注意!
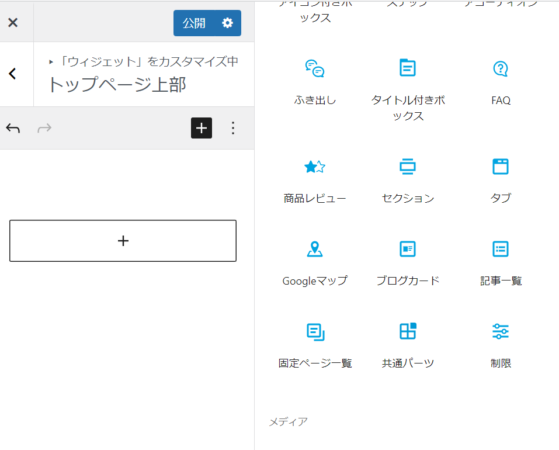
カスタマイザーの「+」をクリックし、XWRITEブロックから共通パーツを選びます。
- トップページ画面>外観(カスタマイズ)>ウィジェット> トップページ上部>共通パーツ

Rumi
当ブログは、トップページ上部を例に選んでいますが、お好きなところでかまいません。

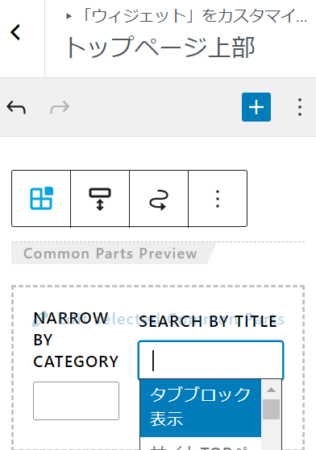
共通パーツのブロックを選ぶと、このような枠が表示されます。
「SEACH BY TYTLE」の下の枠をクリックすると、登録した共通パーツのタイトルが表示されます。
タブブロックで作った記事一覧を選びます。

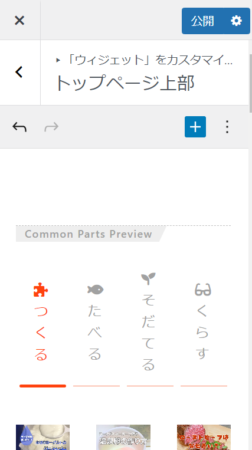
共通パーツで作った記事一覧がウィジェットに表示されます。
表示されているかどうかを確認して、「公開」ボタンを押します。

Rumi
カスタマイザーの枠が狭いので、縦長く表示されますが、問題ありません。

トップに戻り、レイアウトに問題ないかを確認!
レイアウトを変更したいときは、共通パーツに戻って修正すればOKです。
満足いく仕上がりになれば、完成でーす!

Rumi
実際に当ブログのトップ画面をご覧になり、タブをクリックしてみてくださいね。