XWRITEのテーマには、たくさんのデザインの見出しがあります。
サイトの外観やイメージとあわせて、見出しのデザインを決めたいですよね。
最初のうちは、何度も見出しのデザインを変えては、試してみたくなるもの。

お困りママ
一度決めた見出しのデザインは、1記事ずつ修正しないといけないの?

Rumi
変えたいときに一括で変えられます。ひとつずつ修正しなくて大丈夫ですよ。
見出しを途中で変更したいときは、カスタマイザーを使うと、すべての記事に反映されます。
もちろん、記事ごとに見出しのデザインを決めることもできますよ。
XWRITEの見出しの設定方法
XWRITEの見出しの設定は、2つ
- カスタマイザーから設定する
- 記事投稿画面から設定する
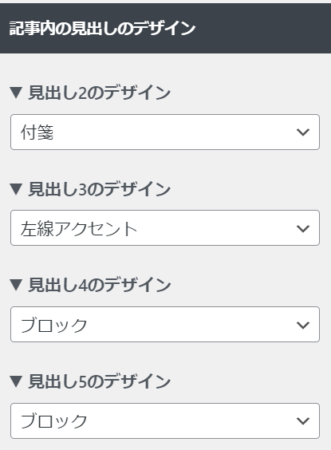
カスタマイザーから設定する

カスタマイザーから見出しのデザインを設定すると、設定した見出しの内容がサイト全体に反映します。
見出し2~見出し5までのデザインを一括で決めておくことができます。
- 外観(カスタマイズ) > デザイン設定>記事内の見出しのデザイン

Rumi
ちなみに、見出し1は記事のタイトル部分です。タイトル部分は、装飾なしで固定です。
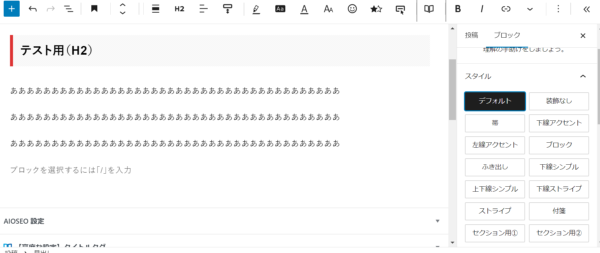
記事投稿画面から設定する

記事投稿画面から、見出しひとつずつ設定することもできます。
特定の記事だけ、見出しのデザインを変えたい時に使えます。
- 記事投稿画面 >見出し> スタイル

Rumi
記事投稿画面での見出しの設定は、カスタマイザーの設定よりも優先されます。

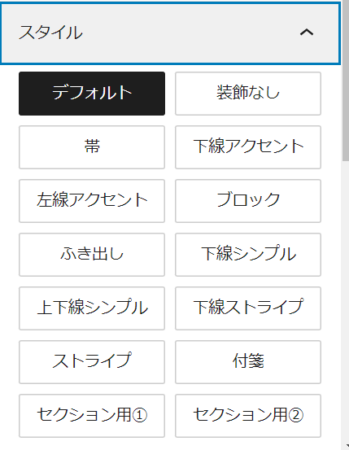
XWRITEの見出しのスタイルは、見出し2~見出し5までそれぞれ14パターンずつあります。
スタイルの中にある「デフォルト」は、あらかじめカスタマイザーから登録した見出しになります。
デフォルト/装飾なし/帯/下線アクセント/左線アクセント/ブロック/ふき出し/下線シンプル/上下線シンプル/下線ストライプ/ストライプ/付箋/セクション用①/セクション用②
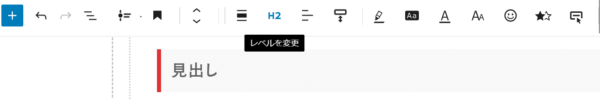
見出しの作成方法

記事投稿画面のブロック挿入ツールから「見出し」のアイコンをクリック!
クリックすると、デフォルトの見出し(見出し2)が挿入されます。

Rumi
挿入される見出しは、カスタマイザーで設定した見出しです。
サイズは、見出し2で挿入されます。

最初は、見出し2のサイズの状態です。
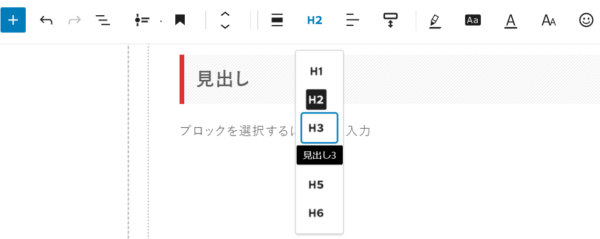
見出しの大きさを変えるときは、サイズを変えたい見出しクリックし、ツールバーの中にある「H2」をクリックします。

H1~H6までズラッと並びます。

挿入された見出しをクリックすると、テキスト入力ができます。
XWRITEで選べる見出しのデザイン一覧

Rumi
見出し2~見出し5までお好みの組み合わせを設定することができます。デザインは、以下のとおり!
装飾なし(H2)
装飾なし(H3)
装飾なし(H4)
装飾なし(H5)
装飾なし(H6)
帯(H2)
帯(H3)
帯(H4)
帯(H5)
帯(H6)
下線アクセント(H2)
下線アクセント(H3)
下線アクセント(H4)
下線アクセント(H5)
下線アクセント(H6)
左線アクセント(H2)
左線アクセント(H3)
左線アクセント(H4)
左線アクセント(H5)
左線アクセント(H6)
ブロック(H2)
ブロック(H3)
ブロック(H4)
ブロック(H5)
ブロック(H6)
ふき出し(H2)
ふき出し(H3)
ふき出し(H4)
ふき出し(H5)
ふき出し(H6)
下線シンプル(H2)
下線シンプル(H3)
下線シンプル(H4)
下線シンプル(H5)
下線シンプル(H6)
上下線シンプル(H2)
上下線シンプル(H3)
上下線シンプル(H4)
上下線シンプル(H5)
上下線シンプル(H6)
下線ストライプ(H2)
下線ストライプ(H3)
下線ストライプ(H4)
下線ストライプ(H5)
下線ストライプ(H6)
ストライプ(H2)
ストライプ(H3)
ストライプ(H4)
ストライプ(H5)
ストライプ(H6)
付箋(H2)
付箋(H3)
付箋(H4)
付箋(H5)
付箋(H6)
セクション用①(H2)
セクション用①(H3)
セクション①(H4)
セクション①(H5)
セクション①(H6)
セクション用②(H2)
セクション用②(H3)
セクション用②(H4)
セクション②(H5)
セクション②(H6)


Rumi
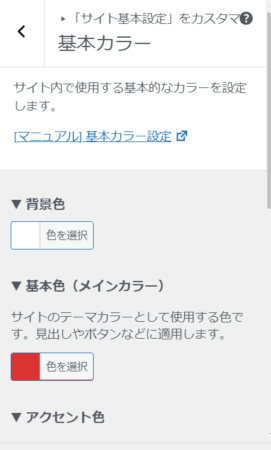
見出しの色は、カスタマイザーのサイト基本設定の基本色(メインカラー)で選択した色になります。
- 外観(カスタマイズ)>サイト基本設定> 基本カラー
まとめ
XWRITEのテーマで見出しを設定する方法とデザインについて紹介しました。
見出しのデザインは、カスタマイザーでいつでも変更できて、記事ごとに変えることもできるので、ご安心ください。
見出しを付けることで、記事の要点が分かりやすくなり、記事の内容が頭に入りやすいメリットがあります。

Rumi
当ブログの多くの記事は、H2とH3で構成されています。目次に見出しが表示されるので、記事の内容がパッと分かるようになりますよ。
記事の構成とサイトの外観をを見て、試行錯誤しながら見出しのデザインを決めてくださいね。