2023年2月17日より、エックスサーバーが開発したWord Pressテーマ「XWRITE」へ変更いたしました。
当ブログの外観や構成など、どのように変わったのか?
XWRITEへ変更して良かったこと、旧STORKからの変更手順を当記事でご紹介します。

Rumi
改めて申し遅れました。誠に勝手ながら、当ブログ「まごころ365」のサイトの外観を変えました。
当ブログは、2017年10月1日から2023年2月17日まで、OPENCAGE(オープンケージ)さんのWordPressテーマ「ストーク」(旧STORK)を愛用してきました。
Word Pressのクラシックエディッタのサポートが2024年に終了し、今後ブロックエディッタが主流になっていきます。
ブロックエディッタの操作性の向上とサイトデザインの改良に伴い、Word Pressテーマを変更いたします。

Rumi
サイトのレイアウトの崩れが起こり、読者の方へご迷惑おかけして申し訳ございません。
XWRITEへテーマを変更して当ブログの改良した点

XWRITEの機能で、当ブログをこのように改良しました。
- ボックス(枠)や吹き出しを増やして分かりやすく
- 長い文章にブロックを追加して見やすく
- ピンポイントに記事の情報を探しやすく

Rumi
できることは数えきれないほどありますが、わたしがよく使うブロックを3つのポイントに分けてご紹介します。
ボックス(枠)や吹き出しを増やして分かりやすく
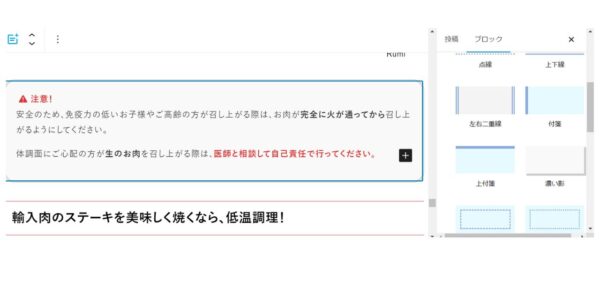
ボックス
装飾ボックス
XWRITEで作れるボックスは、3種類あります。
- 装飾ボックス
- アイコン付きボックス
- タイトル付きボックス

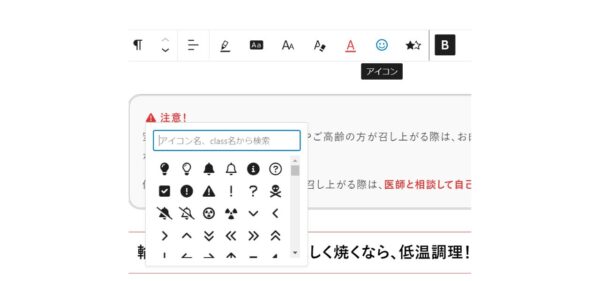
ボックスにアイコンやリスト表示を組み合わせたり、色や形を変えたり、丸みを付けるなど、細かいカスタマイズが可能です。

アイコンだけでも数が豊富なので、組み合わせが自由自在!
ボックスとあわせてカスタマイズをすると、他人と被りにくいデザインへと仕上がります。
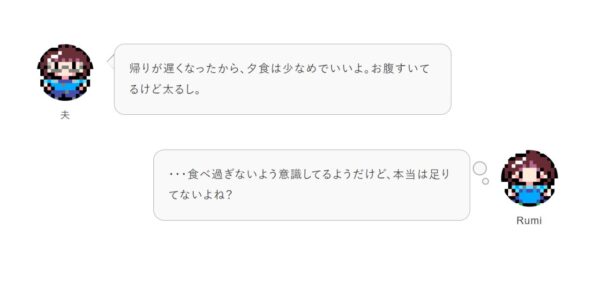
吹き出し

XWRITEへテーマを変える前から、当ブログでも多用していた吹き出し。
XWRITEへ変更し、カスタマイズできる項目が増えました
線や背景色、文字色、枠の丸みの変更だけでなく、心の声の吹き出しもあります。
長い文章に独自ブロックを追加して見やすく
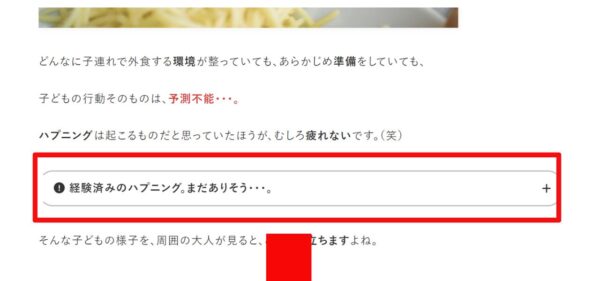
アコーディオンブロック


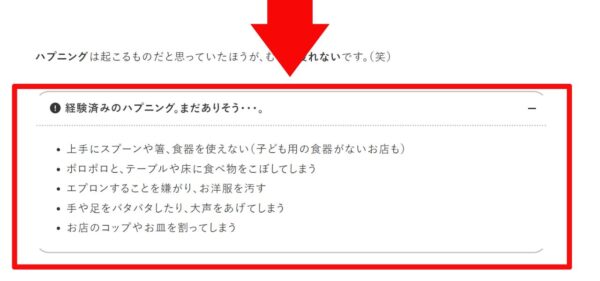
2枚の画像を比べてみてください。ブロックの中から文章が出てきましたね。
アコーディオンブロックは、ブロックで文章を隠し、+の部分を開くと文章が追加で表示されます。
文章が長くなりそうなときは、アコーディオンブロックを利用すると、全体の印象がスッキリします。

Rumi
ココだけの話を伝えたいときなどに使いたいですね。
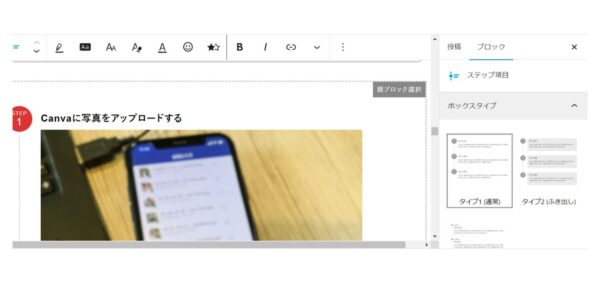
ステップブロック

物事の順序や工程を伝えたいときに使えるのがステップブロック。
当ブログのメイン情報は、料理ブログ。
なので、写真や図解を交えて順序立てて説明するのにうってつけです。

Rumi
ステップブロックは、当記事の後半にも使用しています。
ピンポイントに記事の情報を探しやすく
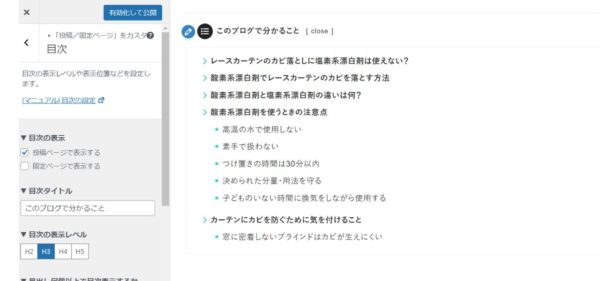
目次

プラグインを使わずに目次のカスタマイズが可能になります。
タイトルを変えたり、目次が表示される条件のカスタマイズもカンタンです。

Rumi
目次があると、記事の概要がひとめで分かるし、知りたい情報へすぐにジャンプすることができて効率的です。
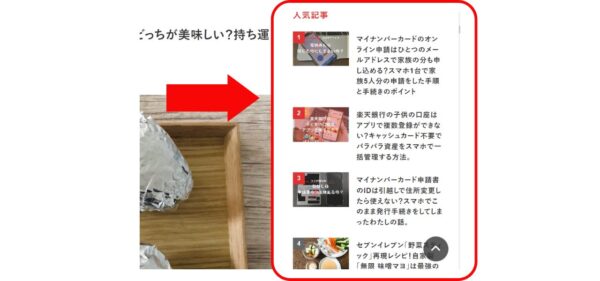
人気記事

人気記事も、以前はプラグインを使っていましたが、プラグインなしでカスタマイズができます。
プラグインを使わないので、プラグインの不具合を気にしなくて済むし、管理がラクです。

Rumi
閲覧数によって毎日記事の内容が変化するので、ランキングを見るようで楽しいです。
記事一覧ブロック

記事を読み終えた後、記事下にこのような記事一覧ブロックを作りました。
矢印をクリックするとスライドします。
掲載される記事を自分で決められるだけでなく、ランダム表示も可能です。

Rumi
記事をズラッと並べるより、ハッキリと関連記事が表示されるし、記事を選ぶ楽しさもあります。
旧STORKからXWRITEに変更した結果、表示速度がやや改善

旧STORKからXWRITEへ変更し、改善したことは、サイトのレイアウトだけでなく、表示速度もです。
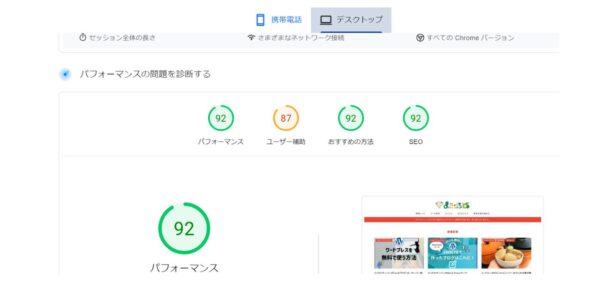
XWRITEへテーマを変えた後、PageSpeed Insightsで表示速度を診断した結果、上記のようになりました。
デスクトップの場合ですが、かなり高い水準ではないでしょうか。

旧STORKを使用したときの表示速度は、こちらです。

Rumi
XWRITEへ変えて、パフォーマンスが4UPしました。

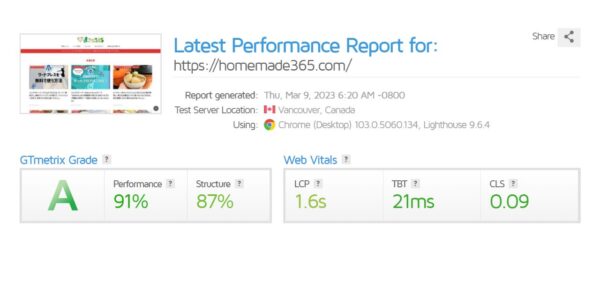
GTmetrixの場合、XWRITEの表示速度を診断すると、このような結果でした。

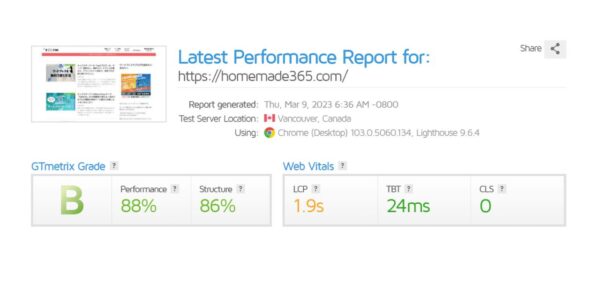
GTmetrixで旧STORKの表示速度を診断した場合がこちら。

Rumi
数値で見ると変わらなくみえますが、グレードがAとBとなると、差は大きいのではないでしょうか。
旧STORKからXWRITEへテーマ変更するときの注意点
旧STORKからXWRITEへ変更するときの注意点を挙げると、おもに3つ!
XWRITEへテーマを変更する前に、あらかじめ確認しておきましょう。
- 念のためバックアップを取ること
- 不要な写真はメディアから削除しておくこと
- ショートコードを最小限に減らしておくこと
念のためバックアップを取ること
XWRITEへテーマをを変える前に、バックアップを取りましょう。
バックアップを取る理由は、Word Press設定の変更時に不具合が起こる可能性があるからです。
もし、テーマを変更している途中でトラブルが起こった場合、元のデータを使って復旧作業を行うことになります。
バックアップの取り方は、2種類あります。
- プラグインを使ってバックアップを取る方法
- サーバーアカウントからバックアップを取る方法
XWRITE限らず他のテーマへ変更する場合も、バックアップが必要であることは同じです。
必ずバックアップを取り、万が一失敗した場合に備えておきましょう。
不要な写真はメディアから削除しておくこと
バックアップを行う前の作業として、記事内で使用していない写真や画像をあらかじめメディアライブラリーから削除しておくことをおススメします。
スマホを使っていると分かると思いますが、端末の空き容量が減ってしまうのは、ストレージ(端末の保管装置)に大量の写真や画像が保管されているからです。
写真や画像の容量が多いと、データの移動がスムーズにいきにくくなり、バックアップに時間がかかってしまいます。

Rumi
いつか記事に使うと思いアップロードしすぎた写真がたくさんありました・・・。
ショートコードを最小限に減らしておくこと

バックアップを行う前の作業として、旧STORKで使用したショートコードを最小限に減らしましょう。
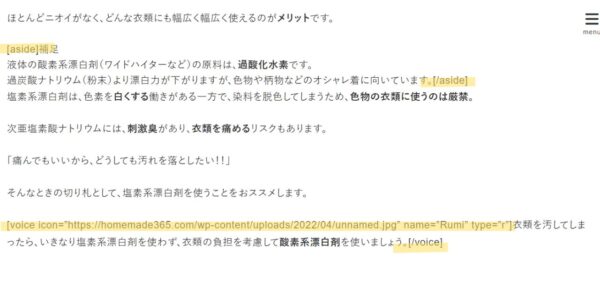
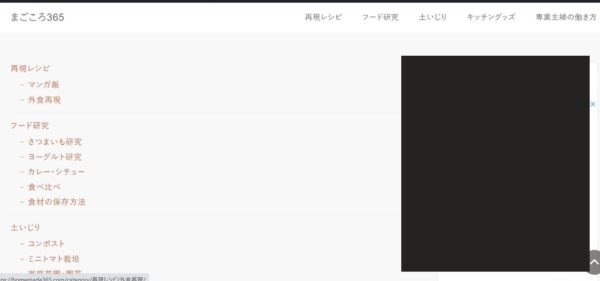
ショートコードが残った状態でテーマを変更すると、上の画像のように、英数字のコードが記事の文章に交えた状態で表示されます。
変更後にすべて修正しなおすことになるため、ショートコードを減らしておいたほうが変更後の作業がラクです!

Rumi
当ブログで、上のようなレイアウトの崩れが起こったのは、旧STORKのショートコードが残っていたからです。
XWRITEへ変更すると、当たり前ですが・・・旧STORK独自のショートコードが使えなくなります。

Rumi
旧STORKのショートコードは、カンタンにサイトのカスタマイズができ、専門知識のない人にも優しい設計でした。
ショートコードを入力するだけで、吹き出しや枠、ボタンなどを作ることができました。
XWRITEにも、吹き出しや枠、ボタンなどが充実しています。
設定方法が旧STORKと異なるので、旧STORKで使用したショートコードを最小限にし、スムーズにカスタマイズできるよう準備しておきましょう。
旧STORKからXWRITEへの変更手順
旧STORKからXWRITEへの変更手順を手短にご紹介します。
旧STORK限らず、他のワードプレステーマと重複する点も多いかと思います。
どうぞ参考にご覧くださいませ。

Rumi
詳細は、XWRITE公式サイトをご覧くださいね。

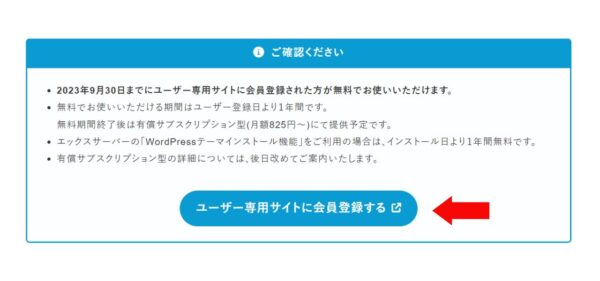
XWRITEの公式サイトを開き、ダウンロードを選択。

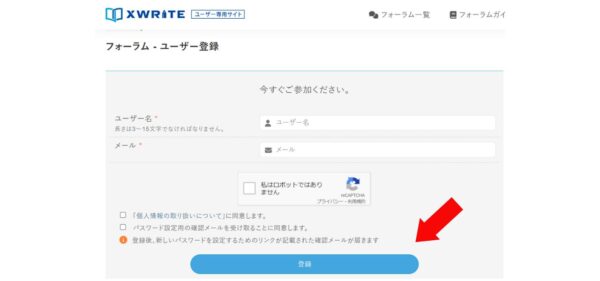
ユーザー専用サイトに会員登録をします。

- ユーザー名
- メールアドレス
を入力します。ユーザー名は、3~15文字です。
- 私はロボットではありません
- 個人情報の取り扱いについて
- パスワード設定用の確認メールについての同意
3つの項目にチェックを入れて、登録ボタンを押します。

会員登録完了を確認出来たら、XWRITEのマイページにログインできます。
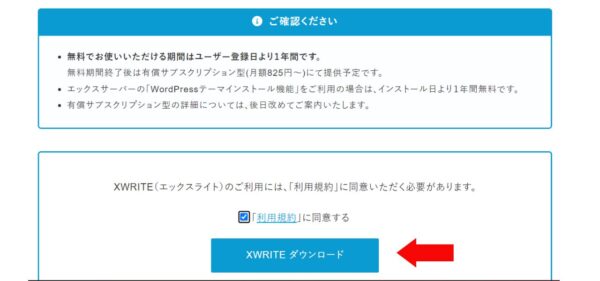
「テーマのダウンロード」をクリック。

利用規約に同意し「XWRITEダウンロード」をクリック。

こんなのが出てきます。

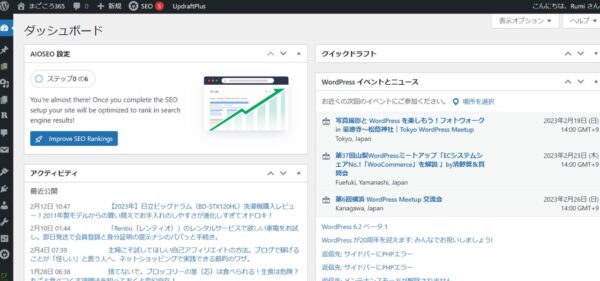
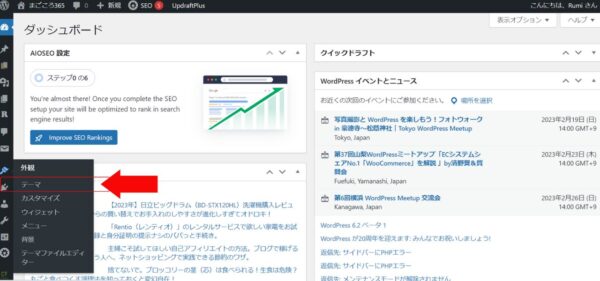
Word Pressの管理画面を開きます。

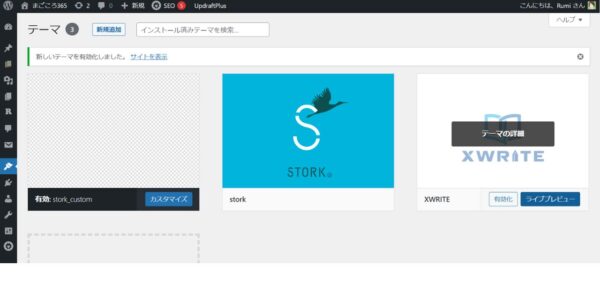
外観のアイコンから「テーマ」をクリックします。

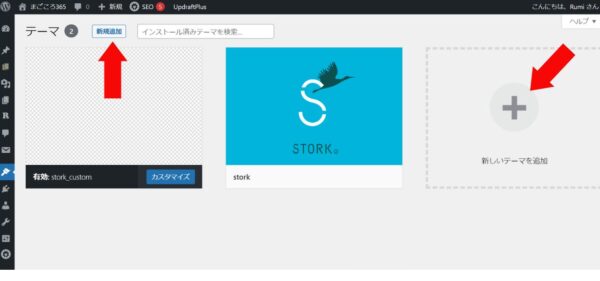
旧STORKの場合、stork_custum(子テーマ)が有効化されています。
「新規追加」または「新しいテーマの追加」をクリックします。

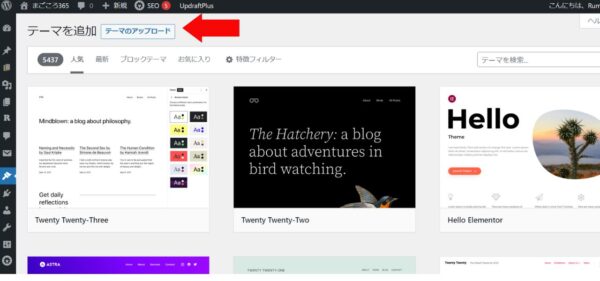
数あるテーマの一覧が出てきます。
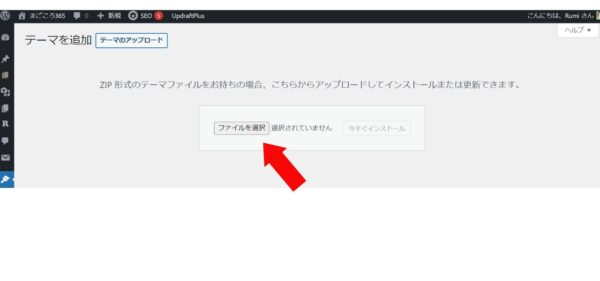
XWRITEをインストールするときは、「テーマのアップロード」を押します。

「ファイルの選択」を押します。

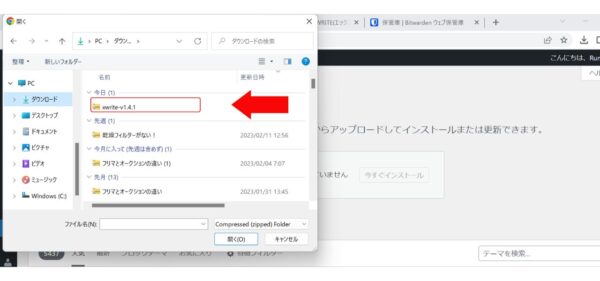
先ほどダウンロードしたファイルを選びます。

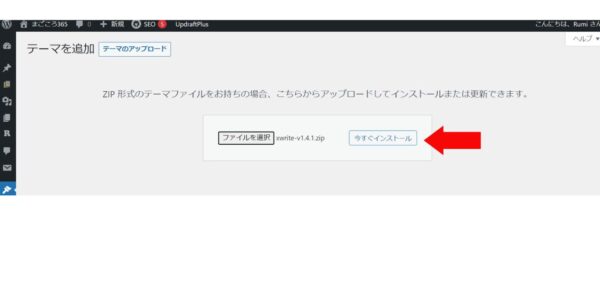
先ほどのファイルがアップロードされていることを確認。
「今すぐインストール」を押します。

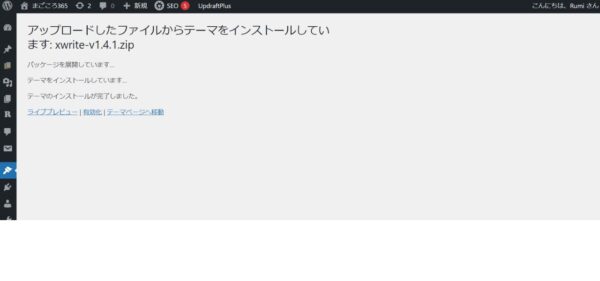
このような画面になればOK!

テーマのページの中にXWRITEがあることを確認。「有効化」のボタンを押します。

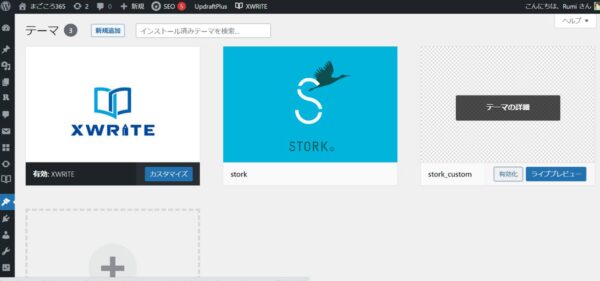
画面左側にXWRITEが表示されれば、有効化されています。

当ブログの場合、最初はこのような画面になりました。
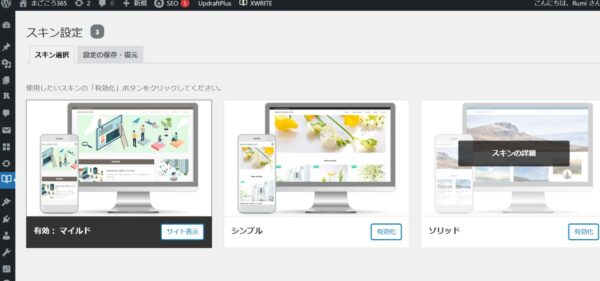
初期のスキンは、「マイルド」で設定されています。

お好みのスキンを選んでいきましょう。
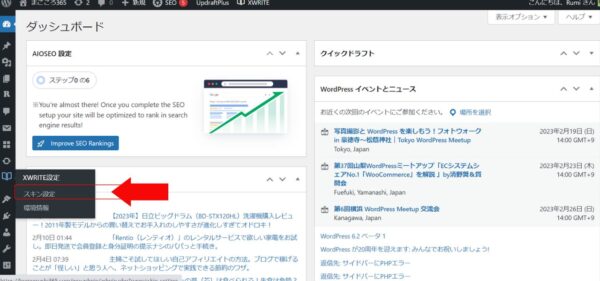
管理画面に「XWRITE設定」のアイコンが追加されます。スキン設定を選びます。

お好きなスキンのタイプを選びます。
当ブログは、「シンプル」のスキンを使用しています。

旧STORKでグルーバルメニューを使用していた場合、メニューの内容がテキスト表示されます。
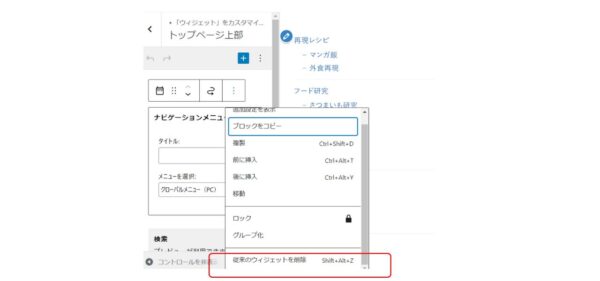
このテキスト表示を消すには、カスタマイズから「トップページ」を選びます。

トップページにナビゲーションメニューのウィジェットが入っています。
このウィジェットを削除すれば、テキスト表示を消すことができます。

うん、スッキリ!

マイルドのスキンの場合はこんな感じです。
(すみません、ソリッドのスキンのキャプチャ、撮り忘れてた・・・)

Rumi
ここまで出来たら、テーマ変更は9割完了!
あとは、色を変えるなり、見出しを変えるなり、ロゴを追加するなり、あなたのお好みでカスタマイズしてみてくださいね。
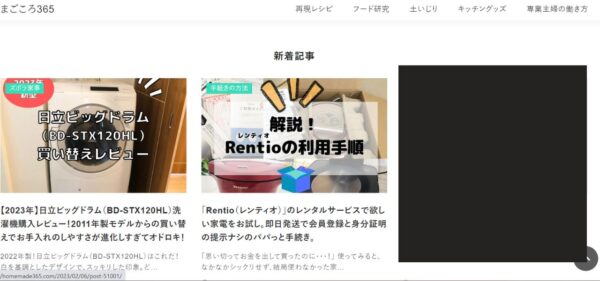
XWRITEのトップページを旧STORKと比較してもう一度

こちらは、XWRITEへテーマ変更をした当ブログのトップページです。(2023年3月9日撮影)

XWRITE変更前の当ブログのトップページです。(2023年2月17日撮影)

Rumi
テーマ変更だけなら、5分で完了します。わたしの場合、ショートコードの修正に時間がかかっています。(汗)
トップページを変更する際、新着記事の表示方法を一覧表示から3カラムのカード表示へ変えました。
サイドバーを付けず、テキストの量を減らし、アイキャッチがパッと目に留まるよう意識をしました。
他のWord Pressテーマも、同じようなことは可能です。けど、
「1年間無料のXWRITEでここまでカスタマイズできたのは、すごい!」
と、ホント、もう、自画自賛しております。

Rumi
何の知識もない初心者ですが、カンタン設定でテーマを変更することができました。公式サイトのマニュアルも分かりやすくて丁寧です。
Word Pressテーマの変更を検討している方も、これからブログを始めようか考えている方も、
エックスサーバーのXWRITEでオリジナリティあふれるマイブログを作ってみてくださいね。